So you are confused about CSS Box Model ? and want a simple and a basic explanation about the CSS Box Model than you have visited to the right place.
At starting of CSS I also got confused a lot in this but some how I come up with my explanation lets see it..
But at first Let's find out what is a CSS box model in the language of Google..
"In CSS, the term "box model" is used when talking about design and layout. The CSS box model is essentially a box that wraps around every HTML element. It consists of: margins, borders, padding, and the actual content."
Content - The content of the box, where text and images appear
Padding - Clears an area around the content. The padding is transparent
Border - A border that goes around the padding and content
Margin - Clears an area outside the border. The margin is transparent
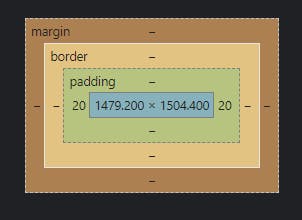
Just like the image below.

So it's more full of confusing let's understand it in a simple and in a most basic way-
Just imagine you are in a Square Room with a Bed in it . Now imagine the room as a Box model , the Bed as a Content and the walls of the room as a Border for us now try to move the Bed (content) to different Places in the room the distance of the bed from the four walls is called the Padding which is changing as you move the Bed in the room now the last thing Margin. So lets come out of the room the distance between Your room and the other room is called the Margin. The Box model Plays a very important role in designing our HTML in CSS. Just like the image below.

If you have any doubt feel free to ask.